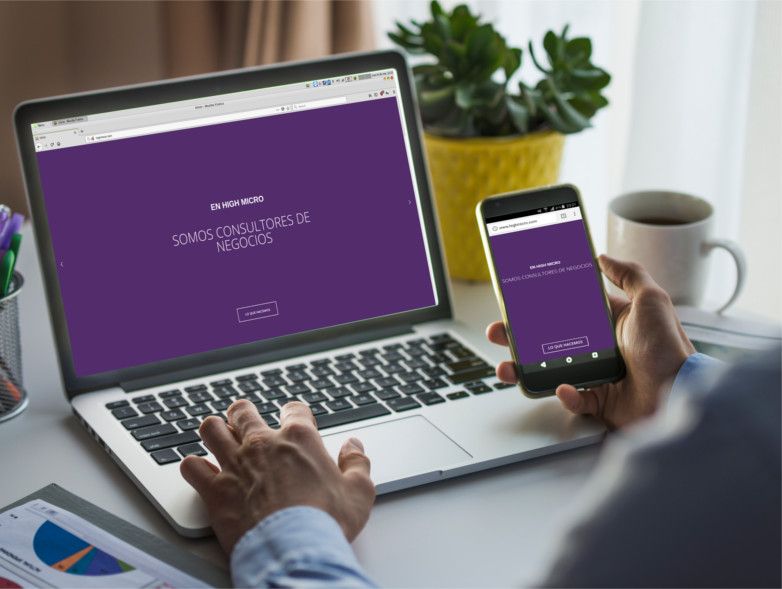
La necesidad de que tu portal web sea adaptable
El diseño web adaptable, adaptativo, responsivo o responsive (del inglés responsive web design) es el paradigma vigente en el diseño y desarrollo de páginas web, ya que su flexibilidad de diseño permite una correcta visualización de una página web indistintamente del formato del dispositivo en el que se visualice, llámense: ordenador de escritorio, tableta, teléfono inteligente o cualquier otro dispositivo.
Fue el diseñador y autor norteamericano Ethan Marcotte quien creó y difundió este concepto que luego extendería en su libro: Responsive Web Design, de dónde se retoma el nombre de este paradigma que, al ser tecnológico, es transitorio. Esta tecnología pretende que con un único diseño web, todo se vea correctamente en cualquier dispositivo manteniendo su estructura y orden.empero, hoy por hoy es vigente por la diversidad de dispositivos en los que se visualiza una página web. Adicionalmente, cada dispositivo tiene características concretas: tamaño de pantalla, resolución, potencia de CPU, sistema operativo o capacidad de memoria, entre otras, que lo hacen indispensable si la visualización correcta de su página web es importante sin importar el dispositivo de acceso a sus contenidos.
Con un diseño web adaptable a cualquier dispositivo -móbil, de escritorio o tableta- todo el mundo accesará a su mensaje y disfrutará a plenitud la experiencia de su sitio o portal web.
Ventajas del diseño web responsivo:
- Mejora la experiencia de usuario, ya que los visitantes pueden acceder a los mismos contenidos fácilmente desde cualquier dispositivo.
- Brindarles un sitio web bien diseñado que puedan recorrer sin problema es clave para que quieran volver una y otra vez.
- A los buscadores le gusta el diseño responsivo. Tener una web responsive es importante para el SEO, ya que al favorecer la experiencia de usuario y tener más tráfico, las páginas con diseño responsive tienen mayores probabilidades de éxito en el posicionamiento en buscadores.
- Aumenta la viralidad de los contenidos, permitiendo que los usuarios compartan el contenido de manera natural y sin problemas como la duplicación de información.
- Te preparas para lo que venga. Constantemente aparecen nuevos dispositivos de tamaños distintos, y tú querrás que tu web se visualice correctamente desde cualquiera de ellos, ¿verdad?. El diseño responsivo se adelanta a esta necesidad, ya que no se limita por el tipo de dispositivo.
- Es más práctico, debido a que no hay necesidad de subir diferentes tipos de contenidos ni mantener diferentes webs.
Si el usuario es lo mas importante, entonces el Diseño Web Adaptable en Multidispositivos ó Responsive Desing se justifica, que nuestra web se adapte al contexto en la que está siendo vista. La experiencia de usuario debe ser prioritaria a la hora de pensar en la estrategia CEO, las web con mejor experiencia de usuario gustarán más, serán más compartidas, mejor valoradas, mas populares, etc.